Credit to : http://diary-of-jamal.blogspot.com/
Cara-Cara nya ialah :-
- Add a gadget > Html/JavaScript
- Pastue copy and paste code kat bwah nih :
- Sekarang Jamal ajar pulak mcm mana nak dapatkan Link Iklan Churp2 korang dan Link Gambar Iklan Churp2 tersebut...Mula-mula korang semua Login ke akaun churp2 masing2.
- Then Click kat button Dashboard
- Korang pilih nak pasang iklan mana satu, then click button Share This.
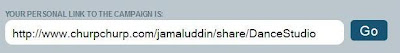
- Pastue click button Start Sharing This
- Untuk Link Iklan Churp2 kat atas tue..gantikan dengan link yang ni.
 |
8. Untuk nak dapatkan Link Gambar Iklan Churp2 tadi tue, korang right click kat pic Iklan Churp2 yang korang nak pasang tue, dan click Copy Image Location (bagi yang guna mozilla firefox).
Nak tambah sikit bagi yang guna google chrome click kat copy image URL.
Nie contoh final code lepas korang dah gantikan link2 tadi tue.
<a target="_blank" href="http://www.churpchurp.com/jamaluddin/share/digibonuslinkpromo"><img style="width: 90px; height: 90px;" alt="ads" src="http://www.churpchurp.com/buzz/img/822/1952.jpg" border="0" /></a>
Lepas tue, ikut suka korang la nk letak iklan churp2 nie kat mana. Dengan korang drag widget tadi tue ye.
Senang tak? Itu baru siap satu iklan. Nak tambah lagi iklan kena ulang step 1 sampai 8.
*Ada tambahan sedikit.
Credit to : http://rainlls.blogspot.com/
Kalau nak buat iklan tu bergerak2 tambah sikit URL kat bawah ni kat atas URL iklan yang korang buat tadi.
<marquee onmouseover="this.stop();" onmouseout="this.start();" scrolldelay="0" behavior="scroll" direction="left" >
Contoh :
Dah siap edit pastu save. Kemudian lihat hasilnya.
Selamat mencuba.




Thanks sudah dipublikasi dan letakkan link ke blog Jamal ye..really appreciate that..
ReplyDeleteJom Join segmen Bloglist Jamal nak tak..ade chance menang nie sebab dah penah copy dan publikasi article dari blog Jamal..:-)
JOM JOIN BLOGLIST JAMAL
Hehe...Terima kasih...
ReplyDeletenanti saya cuba masuk...